Créer une maquette est la première étape du processus de réalisation d’un site internet personnalisé. Il s’agit d’une représentation graphique qui montre la structure ainsi que le squelette d’un site web. L’objectif des maquettes est de planifier la mise en page et la structure du site avant de commencer la conception proprement.
Sommaire
Qu’est-ce qu’une maquette de site web ?
Une maquette de site internet représente la structure d’un site web. Il s’agit d’un plan qui montre la mise en page et la hiérarchie du contenu. La maquette montre également le système de navigation et les interactions entre les différentes pages.
Une maquette est généralement créée dans Photoshop ou Illustrator. Cependant, il existe de nombreux autres logiciels spécialement conçus pour la réalisation de maquette web.
Créer une maquette est essentiel pour une bonne communication avec vos équipes (si vous travaillez avec d’autres personnes sur le projet), mais aussi avec votre futur vous. Si vous travaillez sur un site Web complexe, il peut être très utile d’avoir une représentation visuelle du site avant de commencer à coder. Cela vous aidera à organiser vos idées et à planifier le développement du site…
La différence entre une Wireframe, un Prototype et une Maquette
Vous êtes un peu perdu dans ces termes techniques ? Ne paniquez pas, on va tout vous expliquer !
Comprendre chacun de ces éléments, c’est comprendre la structure même de votre travail. En effet, la maquette est une représentation dite » finale » de votre site web, hors, un Wireframe n’est que le début, c’est-à-dire un simple croquis. Le prototype quant à lui, représente plus fidèlement le futur aspect de votre site internet.
Pour être plus précis, voici les 3 éléments dont vous devez tenir compte pour bien comprendre leurs différences :
- Un wireframe est une représentation basse-fidélité du site web. Il montre la structure du site sans aucun style. Les wireframes sont utilisés pour planifier la disposition du contenu et pour déterminer la hiérarchie des informations.
- Un prototype est une représentation de moyenne fidélité du site Web. Il montre l’aspect et la convivialité du site, mais il n’est pas aussi détaillé que la conception réelle. Les prototypes sont utilisés pour tester les interactions et l’expérience utilisateur du site web.
- Une maquette est une représentation haute-fidélité du site Web. Elle montre la conception réelle du site, avec tous les détails de style. Les maquettes sont utilisées pour présenter le site Web aux clients ou aux investisseurs.
L’objectif de la création d’une maquette est de planifier la mise en page du site Web avant de commencer le développement sur-mesure. En procédant ainsi, vous pouvez éviter d’apporter des modifications à la conception, par la suite. De plus, avec une maquette, vous savez où vous aller ! Inutile de compter sur un thème WordPress, ou bien un template HTML : Vous créez l’intégralité du site, de A à Z !
Comment créer une maquette de site web ?
La création d’une maquette de site web est difficile lorsque vous n’utilisez pas les bons outils ! Il faut également faire preuve de créativité lors de votre conception graphique, afin de se démarquer de la concurrence et de créer un site web unique.
Aujourd’hui, nous allons voir ensemble quels sont les prérequis et les étapes nécessaires à la construction de votre maquette !
Mais avant tout, sachez qu’une maquette peut être statique mais également interactive ! Certains logiciels comprennent des réglages d’animations & de transitions, que ce soit au niveau des pages ou du contenu même.
Par exemple, vous pouvez configurer les boutons pour qu’ils changent de couleur lorsque la souris passe dessus. C’est ce qu’on appelle le « hover » en webdesign..
De cette façon, vous pouvez déjà vous faire une idée de l’expérience utilisateur sur votre site web et vous assurer qu’elle est fluide avant de commencer la partie codage !
Pour créer une maquette de site web professionnelle, voici les 5 étapes à respecter :
1 – Créer un logo et une charte graphique

En effet, les éléments graphiques que comprend le document de charte permettent d’anticiper certains aspects visuels de la maquette. C’est notamment le cas des couleurs et de la typographie, mais la charte graphique peut également servir pour d’autres éléments graphiques, comme les boutons ou bien le design de listes à puces…
Bref, l’identité visuelle de votre marque est importante. Sans cela, ne commencez pas votre maquette, commencez par un logo !
2 – Créer la structure de son site web

La structure d’un site se définie par l’organisation de son contenu et par la manière dont ce contenu est réparti sur les différentes pages. Il est important de réfléchir à cet aspect avant de commencer la conception, car il conditionnera une grande partie de votre travail.
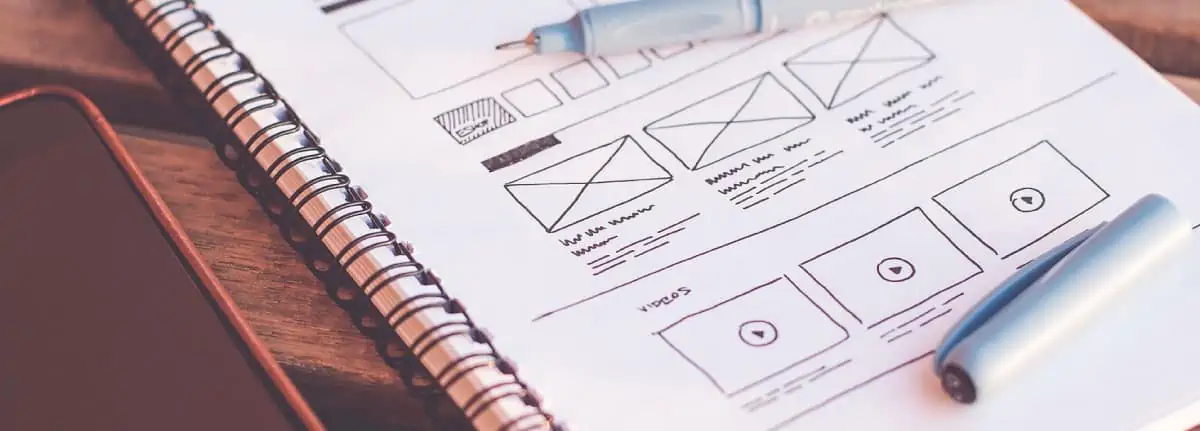
3 – Dessiner la Wireframe

On vous présente un exemple ici :
La Wireframe permet notamment de prendre en compte la position des différents éléments sur une page, leur taille et leur emplacement. C’est une étape essentielle qui vous fera gagner du temps au moment de commencer la conception !
4 – Affiner votre prototype

5 – Exporter votre maquette

Concernant les éléments de votre maquette, veillez à bien exporter votre logo, vos images, vos illustrations & tout autre type de contenu visuel (Motif, arrière-plan, icône…).
L’export est généralement rapide et facile, comparé au développement frontend du site internet. C’est là que vous passerez le moins d’effort, mais veillez toutefois à bien exporter vos éléments à la bonne taille, et dans le bon format ! Par exemple, un format SVG sera plus optimal dans certains cas, notamment l’importation d’éléments vectoriels (comme une illustration). En revanche, un format JPG sera nécessaire dans la plupart des cas (comme l’importation d’une photographie faite avec votre propre appareil photo).
8 logiciels pour créer une maquette de site web
Parmi les nombreux logiciels qui existent, nous avons décidé de vous lister les 8 meilleurs outils pour créer une maquette en quelques instants :
- Adobe Illustrator
- Sketch
- Adobe Photoshop
- Figma
- Canva
- Adobe XD
- Gravit Designer
- Balsamiq Mockups
Et bien sûr, il en existe des centaines d’autres ! Mais ces logiciels sont les plus populaires, ce sont donc ceux avec lesquels vous devriez travailler si vous êtes débutant. En effet, les logiciels populaires vous permettront d’acquérir des connaissances et une résolution de vos problèmes très facilement grâce aux documentations techniques sur internet. De plus, vous pourrez toujours demander de l’aide sur un forum… Ou sur un groupe Facebook.
5 conseils pour créer une super maquette de site web !
Alors vous trouvez ça compliqué ? Ne soyez pas inquiet… La maquette d’un site web n’est pas si compliquée, surtout si vous avez des connaissances en graphisme et en webdesign.
D’ailleurs, on a décidé de vous livrer 5 super conseils qui vous aideront dans la réalisation de votre maquette :
Créez une identité visuelle
Avant de commencer la conception, il est important que vous preniez le temps de réfléchir à l’image que vous souhaitez véhiculer. Créer une identité visuelle est une première étape dans la conception de votre maquette. Cela vous sera utile pour choisir les couleurs, la typographie, les illustrations et les autres éléments visuels de votre site Web.
Choisissez les bonnes couleurs
Le choix des couleurs est très important dans la conception d’un sites web. En effet, elles peuvent influer sur l’humeur de vos visiteurs et avoir un effet sur leurs émotions. Veillez donc à ne pas utiliser trop de couleurs, et choisissez celles qui correspondent à l’image que vous voulez véhiculer.
Choisissez la bonne typographie
Tout comme les couleurs, la typographie peut également avoir un impact sur vos visiteurs. En effet, le choix des polices de caractères peut influencer la lisibilité et le caractère lisible de votre site web. Veillez donc à choisir des polices lisibles.
Pensez à l’expérience utilisateur
Lorsque vous concevez un site Web, il est essentiel de penser à l’expérience utilisateur. En effet, votre objectif est de concevoir un site qui soit facile à utiliser, tout en étant visuellement attrayant. Pour ce faire, vous devez vous mettre à la place de vos visiteurs et réfléchir à ce qu’ils recherchent sur votre site.
Restez simple
Le principe KISS (Keep It) est essentiel lorsqu’il s’agit de la conception d’un site web. En effet, un modèle trop compliqué sera difficile à comprendre et à utiliser. Essayez donc de garder votre conception aussi simple et intuitive que possible.